Webflow im Vergleich mit anderen Website Buildern
Die wohl bekannteste Alternative zu Webflow ist WordPress. Für mich sind die Abstriche, die man hiermit bei den Punkten Sicherheit und SEO machen muss, allerdings schon ein klares Argument für Webflow. Damit WordPress kontinuierlich sicher bleibt, sind regelmäßige Sicherheitsupdates enorm wichtig. Diese passieren nicht automatisch, sodass sich die Webdesign Agentur oder der Kunde ständig darum kümmern müssen. Die Sicherheitsupdates bei Webflow passieren automatisch.
Hinzu kommt, dass der Code bei WordPress durch die vielen unterschiedlichen Plugins schnell unübersichtlich und wirr wird, was die Ladezeit der Webseite verschlechtert. Der Webflow Code bleibt sauber und übersichtlich, sodass die SEO-Voraussetzungen bei Webflow grundsätzlich besser sind.
Weitere Website-Baukästen wie Wix und Squarespace sehen neben Webflow einfach alt aus, was Flexibilität und kreative Freiheit angeht. Mit diesen Website-Baukästen kann jeder Laie aus vorgefertigten Elementen eine Webseite erstellen. Es ist jedoch nur schwer möglich, die Vorlagen individuell zu ändern.Außerdem besteht dabei immer die Chance, dass die Änderungen beim nächsten Systemupdate nicht mehr funktionieren.
Webflow bietet dagegen völlige Designfreiheit, mit der alle individuellen Wünsche umgesetzt werden können. Dafür gibt es keine vorgefertigten Elemente, sondern alles wird zeitaufwändig von Grund auf aufgebaut.
Alle Kundenwünsche sind mit Webflow umsetzbar
Bei Webflow gibt es keine vorgefertigten Elemente. Das bedeutet, dass das Design mehr Zeit und Arbeit braucht, als mit anderen Website-Baukästen. Allerdings hat man so auch absolute kreative Freiheit und kann zu 100% individuelle Webseiten erstellen. Bisher gab es noch keinen Kundenwunsch, den ich mit Webflow nicht erfüllen konnte.
Sauberer, übersichtlicher Code
Der Webflow-Code entspricht den W3C Standards für HTML und CSS und ist damit sehr sauber und nachvollziehbar. Für Webflow sind nicht zwingend Coding-Kenntnisse nötig, allerdings habe ich auch die Option, mit Custom Code zu arbeiten und damit noch individuellere Ergebnisse zu kreieren.
Sicheres und professionelles Hosting
Webflow ist ISO 27018 zertifiziert und wird damit den Industriestandards gerecht, wenn es um Sicherheit geht. Im Gegensatz zu WordPress ist es bei Webflow nicht möglich, über das Frontend auf das Backend zuzugreifen. Außerdem gibt es keine Option, den Webflow-Server von außen zu erreichen, sodass die Login-Daten für das Backend nicht zugänglich sind. Das verringert das Risiko von Hackerangriffen enorm.
Mit den zusätzlichen Sicherheitsvorkehrungen des AWS Servers und automatischen Sicherheitsupdates überlässt Webflow nichts dem Zufall und gehört definitiv zu den sichersten Website-Buildern.
SEO-freundliches CMS
Das Webflow CMS ist flexibel nutzbar und ermöglicht mir und meinen Kunden, regelmäßig neue Inhalte zur Website hinzuzufügen - sei es Blogartikel, Bewertungen, neue Leistungen oder etwas ganz anderes. Die Suchmaschinenoptimierung macht Webflow einem dabei besonders einfach. Die Textausschnitte, die bei der Google Suche angezeigt werden, können individuell angepasst werden. Außerdem ist die klare Code-Struktur von Vorteil beim Crawlen der Website und führt in den meisten Fällen zu einem besseren Ranking und einer schnelleren Indexierung.
Die Verknüpfung mit Google Analytics funktioniert einwandfrei.
Hohe Benutzerfreundlichkeit
Das Webflow CMS ist sehr übersichtlich und bietet meinen Kunden die Möglichkeit, ihre eigene Webseite selbst zu bearbeiten, ohne das Backend zu sehen und ohne jedes Mal wieder auf mich zukommen zu können. Ich kann die einzelnen Bereiche des CMS zusätzlich mit Erklärungen versehen.
Das Content Management System kann ich komplett individuell auf die Bedürfnisse jedes Kunden anpassen.
Keine Plug-Ins von Drittanbietern
Eines der größten Sicherheitsprobleme von WordPress liegt bei den Drittanbieter-Plugins, die installiert werden müssen, um individuelle Wünsche umzusetzen. Sie erhöhen das Risiko für Website-Hacks und sind außerdem für eine längere Ladezeit und den unübersichtlichen Code verantwortlich.
Bei Webflow fällt die Notwendigkeit von Plug-ins weg. Bisher war es nur z.B. bei mehrsprachigen Webseiten nötig, ein Plugin wie Weglot zu verwenden. Ab diesem Jahr sollen mehrere Sprachen aber auch nativ in Webflow möglich sein. Weitere Webflow-Integrationen findest du in diesem Artikel.
Im Gegensatz zu kostenlosen WordPress Plugins können sich die Entwickler der Webflow-Integrationen um Sicherheit und Qualität kümmern - Dafür sind sie mit wiederkehrenden Kosten verbunden. Webflow-Integrationen sind auch nur im Falle von Sonderwünschen nötig, in der Regel lässt sich alles mit Webflow selbst umsetzen.
Absolute kreative Freiheit
Wie bereits gesagt ist Webflow kein Lego-Baukasten. Es gibt keine vorgefertigten Elemente, die nur begrenzt bearbeitet werden können. Stattdessen kann ich meiner Kreativität freien Lauf lassen und einzigartige Webseiten bauen. Auch ohne ein Programmier-Experte zu sein, kann ich völlig individuelle Webseiten erstellen und auf alle Kundenwünsche eingehen. Das CMS kann je nach Bedürfnissen des Kunden angepasst werden, sodass später auch die Kunden selbst einfach und übersichtlich ihre Webseite bearbeiten können.
Natürlich gibt es auch Webflow Templates zu kaufen, die von anderen kreativen Köpfen erstellt wurden. Allerdings habe ich damit noch nicht gearbeitet, sondern erstelle meine Seiten lieber von Grund auf selbst. Für Anfänger, die noch nicht viel Erfahrung mit dem Aufbau von Webseiten haben, ist es aber ein toller Weg, vom Know-How der Webflow-Experten zu profitieren. Schließlich gehört zu einer guten Webseite mehr als nur schöne Farben, Bilder und Texte. Die Seite muss nutzerfreundlich und übersichtlich aufgebaut sein, um zu begeistern, zu überzeugen und zu verkaufen. Das hinzubekommen ist genau meine Aufgabe als UI und UX Designer und die meiner Webflow Agentur.
Tolle Community und schnelle Hilfe
Die Webflow University bietet Tutorials und Erklärvideos, die gut verständlich und unterhaltsam aufgebaut sind. Nichts wird zurückgehalten: Webflow Nutzern stehen neben Anleitungen auch Referenzmaterialien, Code-Proben und mehr zur Verfügung. Außerdem herrscht in der Webflow Community ein ständiger Austausch von Wissen und kreativen Ideen, von dem man zusätzlich profitiert. So macht es Spaß, sich hinsichtlich Webflow weiterzubilden. Der HelpDesk und der Kundensupport bei Webflow antworten sehr schnell und professionell. Probleme können in der Regel im Nu gelöst werden und Fragen werden von Mitarbeitern oder der Top Community schnell beantwortet. Die Webflow Community ist so offen und hilfsbereit, dass es wirklich Freude macht, mit Webflow zu arbeiten - selbst, wenn etwas mal nicht klappt, wie es soll.
Spricht für mich auch etwas gegen Webflow?
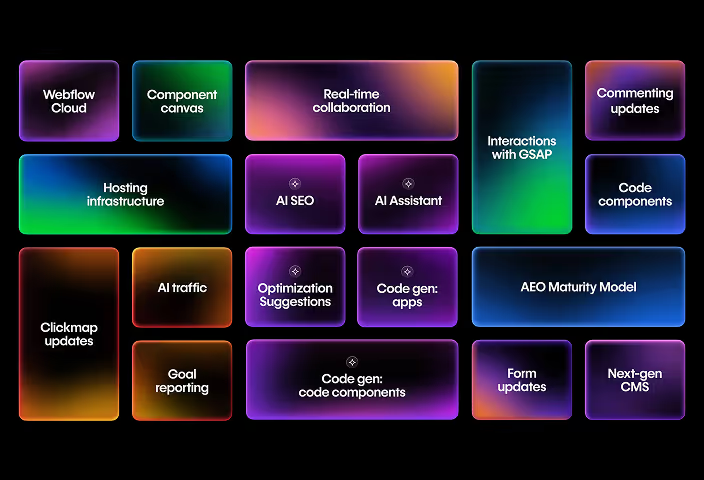
Wenn es um Blogs, Unternehmenswebseiten oder Online Magazine geht, dann ist Webflow für mich der heilige Gral. Ein wenig holprig kann es aber bei Online Shops und E-Commerce-Seiten werden. Bisher waren spezielle Anbieter für Online-Shops wie Shopify nämlich doch noch einen Schritt weiter als Webflow. Aber das ändert sich langsam. Ende letzten Jahres wurden die diesjährigen Webflow-Updates bekanntgegeben. Darunter: Ein deutlich leistungsfähigeres CMS, das nicht nur weniger Browser-Speicher und weniger Ladezeit braucht, sondern auch deutlich bessere Optionen für E-Commerce bietet. Mit den E-Commerce-Plänen von Webflow können dank dem CMS Update jetzt bis zu 15.000 Artikel angeboten werden.
Wie du siehst, ist mein einziger negativer Punkt also eigentlich auch ein positiver Punkt. Webflow entwickelt sich stetig weiter und nimmt sich die Kritik der Community zu Herzen, sodass wir in den nächsten Jahren also mit einem noch besseren Website-Builder rechnen können. Mir macht Webflow Spaß, die Ergebnisse sind SEO- und sicherheitsmäßig einfach überlegen und die Möglichkeiten sind wirklich grenzenlos - sowohl beim Design als auch bei den Funktionen. Von einfachen Blogs bis hin zu großen Webseiten mit Animationen, Mitgliedschaften oder mehreren Sprachen ist alles möglich. Und zwar vollkommen individuell, damit deine Webseite ja nicht wie irgendeine andere aussieht.