Wenn man ein neues UI und UX Design für eines der führenden CRM Systeme auf dem Markt erstellen soll, ist die Herausforderung genauso hoch wie die Belohnung.
Denn umsatz.io füllt als erstes CRM-System, das speziell für kleine Unternehmen mit bis zu 50 Mitarbeitern im Coaching-, Beratungs- und Agenturbereich gemacht ist, eine deutliche Lücke in der Vertriebsbranche. Wo herkömmliche CRM-Systeme unnötig komplex und Exceltabellen zu eingeschränkt sind, setzt umsatz.io an.
Die Herausforderung: umsatz.io soll intuitiver und einfacher sein als große CRM-Systeme, aber leistungsfähiger und übersichtlicher als Excel.
Dass die Benutzeroberfläche auch wirklich einfach, intuitiv bedienbar und übersichtlich wird, war die Aufgabe des UI und UX Teams, bestehend aus meiner whitespace-Kollegin Nadia Wiegand und mir.
Wo ist jetzt die Belohnung? Mittlerweile nutzen mehr als 400 namhafte Unternehmen umsatz.io - Tendenz steigend. Wir konnten eine wichtige Lücke füllen und an einer der spannendsten Innovationen der Vertriebsbranche maßgeblich mitwirken. Aber von Anfang an:
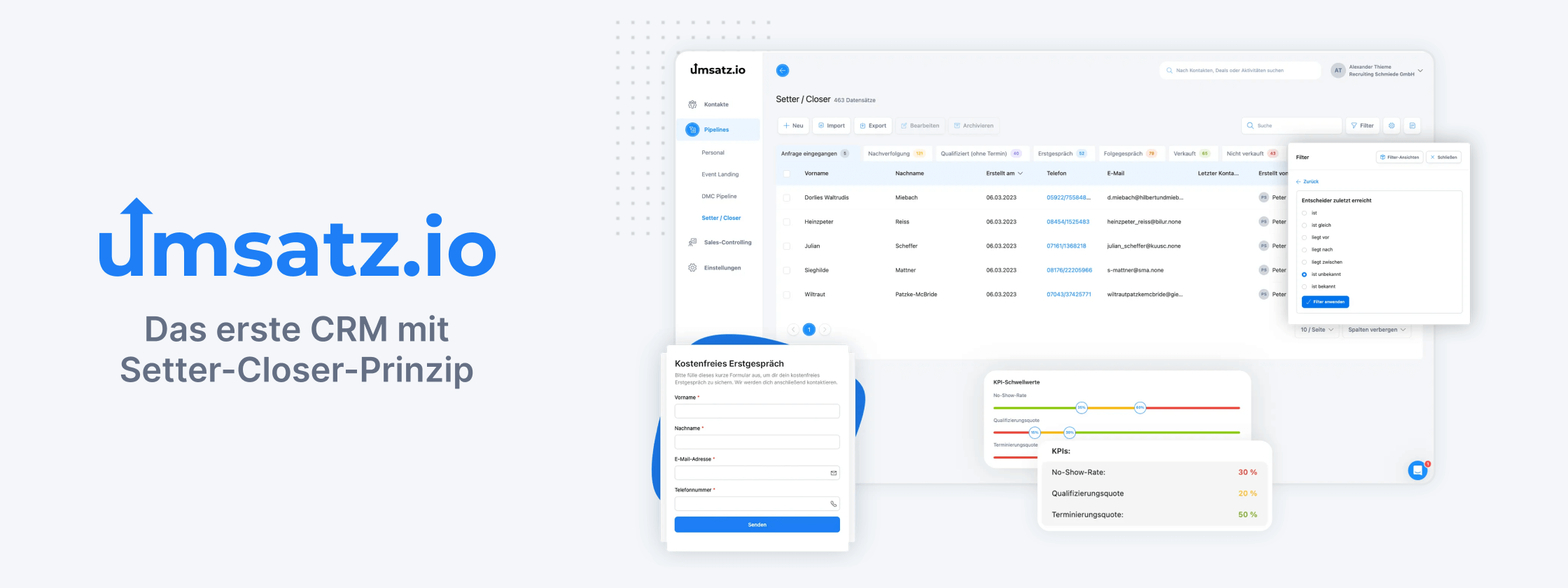
Was ist umsatz.io?
umsatz.io ist ein CRM-Tool, das speziell für Coaches, Trainer, Agenturen und kleine Unternehmen mit erklärungsbedürftigen Produkten oder Dienstleistungen entwickelt wurde.
Anders als große CRM-Systeme eignet es sich perfekt, um Vertriebprozesse mit hohen Schlagzahlen abzubilden und eine große Anzahl von Kunden und Gesprächen übersichtlich zu sortieren.
Zusätzlich werden automatisch Kennzahlenanalysen und Berichte geliefert, um Optimierungspotenziale im Vertriebsprozess aufzuzeigen. Damit ist umsatz.io deutlich leistungsfähiger als eine Exceltabelle. Hinzu kommt, dass die Kundendaten in umsatz.io sicherer sind, als in einer Exceltabelle, auf die jeder uneingeschränkt Zugriff hat.
Einzigartig ist auch, dass umsatz.io ohne viel Aufwand individuell konfiguriert werden kann - mit eigenen Abläufen, Pipelines und Eigenschaftsfeldern. Bei herkömmlichen, komplexen CRM-Systemen ist dazu meist ein IT-Experte gefragt.
Eine kleine Geschichte von umsatz.io
Der Prototyp der Software entstand aus dem internen CRM-System der A&M Unternehmerberatung von Alexander Thieme und Marvin Flenche.
Der Mangel eines geeigneten CRM-Systems für kleine Unternehmen, deren Vertrieb vornehmlich aus Kaltakquise mit hohen Schlagzahlen besteht, war aber nicht nur der A&M Unternehmerberatung aufgefallen, sondern beschäftigte auch die Baulig Consulting GmbH. So stiegen die Brüder Markus Baulig und Andreas Baulig kurzerhand in das Projekt ein.
Viele Baulig-Kunden waren an die Grenzen des CRM mit Excel gestoßen und brauchten die höhere Leistungsfähigkeit von umsatz.io, um ihre Umsätze weiter zu steigern und ihren Vertrieb effizienter zu machen.
Die Marketing-Legende und Gründer von CopeCart Raoul Plickat war ebenfalls begeistert von der Idee für umsatz.io und wurde fester Bestandteil des Teams.
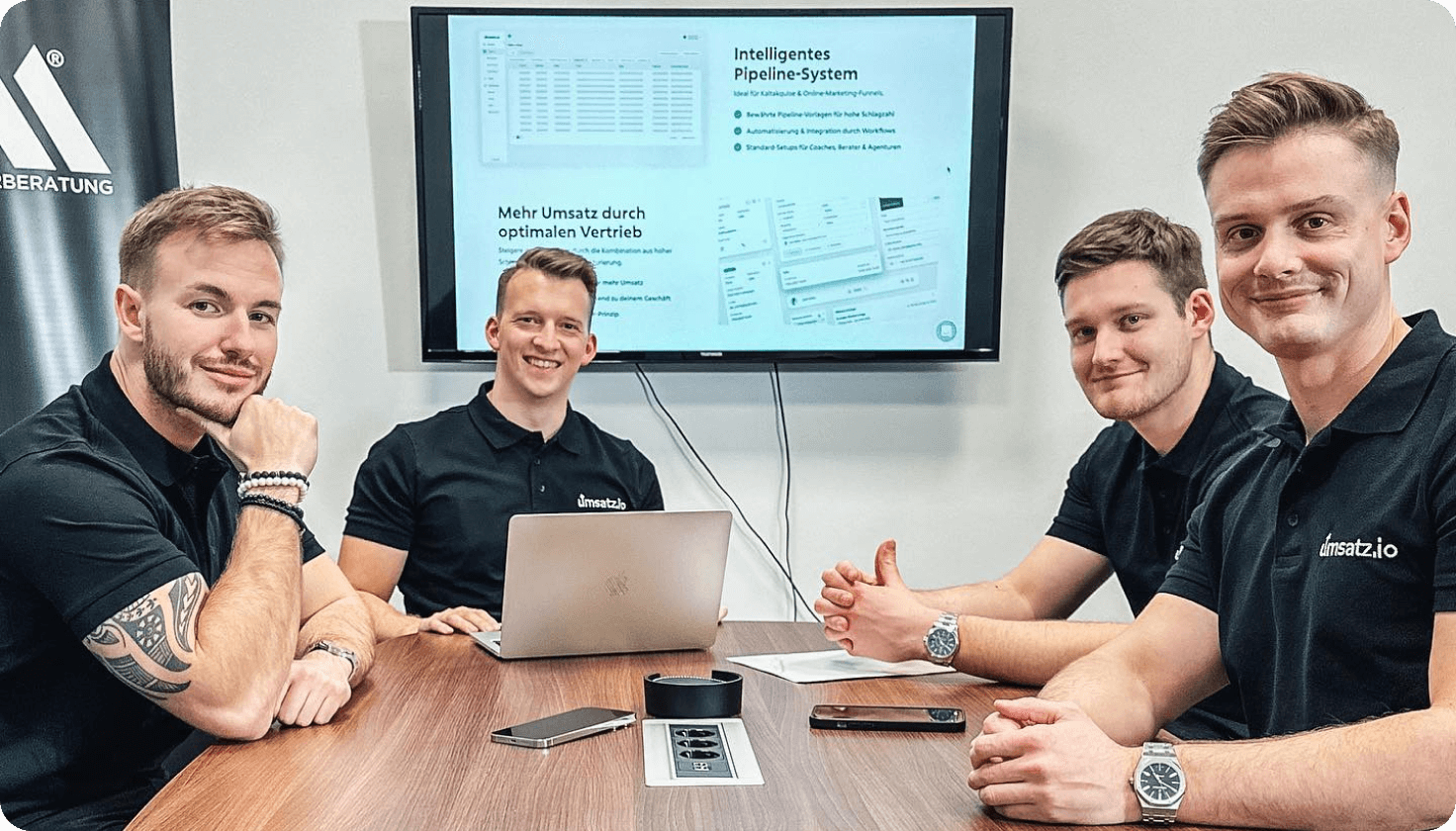
Aktuell setzen mehr als 400 Kunden auf umsatz.io, darunter bekannte Namen wie RG Finance und LearningSuite, sowie zahlreiche Baulig-Kunden und die eigenen Unternehmen der Gründer: Die A&M Unternehmerberatung, die Baulig Consulting GmbH und Marketing MBA.

von links: Raoul Plickat, Markus Baulig, Alexander Thieme und Marvin Flenche. Quelle: instagram.com/markus_baulig
Über das Projekt
Das Ziel von umsatz.io war klar: Customer Relationship Management für kleine Unternehmen mit einer hohen Zahl an Gesprächen und Kunden effizienter zu machen. Einfacher, intuitiver und maßgeschneiderter, als klassische CRM-Systeme, aber auch übersichtlicher, automatisierter und leistungsfähiger als Exceltabellen.
Neben dem exzellenten Developer Team hingen diese Ziele und Nadia und mir als UI und UX Designer. Während des gesamten Projekts standen wir im Austausch mit Marvin Flenche und dem Entwicklerteam, um umsatz.io ein marktführer-würdiges Design zu verpassen.
Unsere Arbeit: Vom UX-Konzept zum Designsystem und fertigen Screendesign
Zu Beginn des Projekts haben wir festgelegt, wie die User Experience von umsatz.io aussehen soll: Einfaches Set-Up und individuelle Konfiguration, übersichtliche, intuitiv bedienbare Benutzeroberfläche und einfach zugängliche und verständliche Funktionen.
Eine weitere Anforderung war, das Design skalierbar und zukunftsorientiert zu gestalten. Das heißt, dass neue Bereiche und Funktionen in Zukunft effizient hinzugefügt werden können, ohne dass der Designprozess von vorn begonnen werden muss.

Designsystem und Komponentenbibliothek
Als Basis für die Webapp haben Nadia Wiegand und ich ein durchdachtes Designsystem mit umfassender Komponentenbibliothek erstellt. Zum Designsystem gehören eine Farbpalette, eine Typografiebibliothek, ein Abstandskonzept und jegliche UI-Elemente. Hinzu kommen wiederkehrende Komponenten wie Formulare, Modals, Cards und mehr.
Wir erstellen unsere Designsysteme mit dem cloud-basierten Design-Tool Figma. Hier können eigene Komponentenbibliotheken erstellt und im Team geteilt werden. Kunden, Entwickler und Designer haben jederzeit Zugriff auf alle Designelemente und können sich in Echtzeit austauschen. Der Code kann einfach exportiert werden.
UX und UI Designs für Webapps wie umsatz.io sind ohne ein vernünftiges Designsystem kaum umsetzbar. Alle Komponenten und Design-Richtlinien übersichtlich in einem Cloud-Tool wie Figma festzulegen, vereinfacht nicht nur die Kommunikation zwischen Designer und Entwickler:
-
Missverständnisse vermeiden:Der Kunde hat immer einen Überblick über den aktuellen Stand, kann das Design mitverfolgen und Einwände und Ideen in Echtzeit kommunizieren, bevor es für Änderungen zu spät ist.
-
Skalierbarkeit Mithilfe einer umfassenden Komponentenbibliothek können neue Bereiche in umsatz.io ganz einfach, effizient und stimmig mit dem übrigen Design umgesetzt werden.
-
Bessere Teamarbeit: Nadia und ich sind ein eingespieltes Team. Trotzdem ist ein Designsystem extrem hilfreich, wenn mehrere Designer an einem Projekt arbeiten. Denn das Endergebnis soll schließlich nicht zwei verschiedene Handschriften aufweisen.

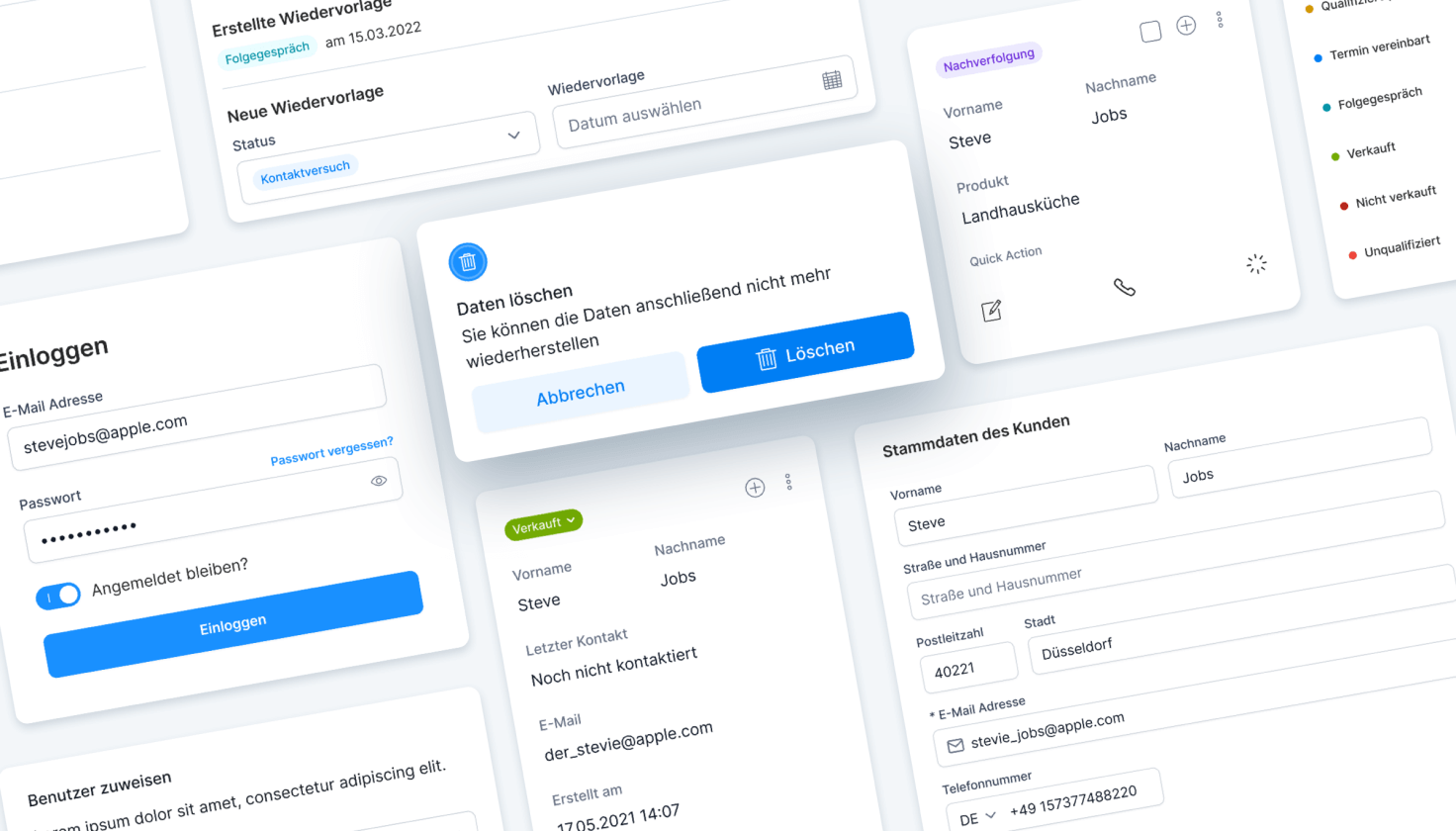
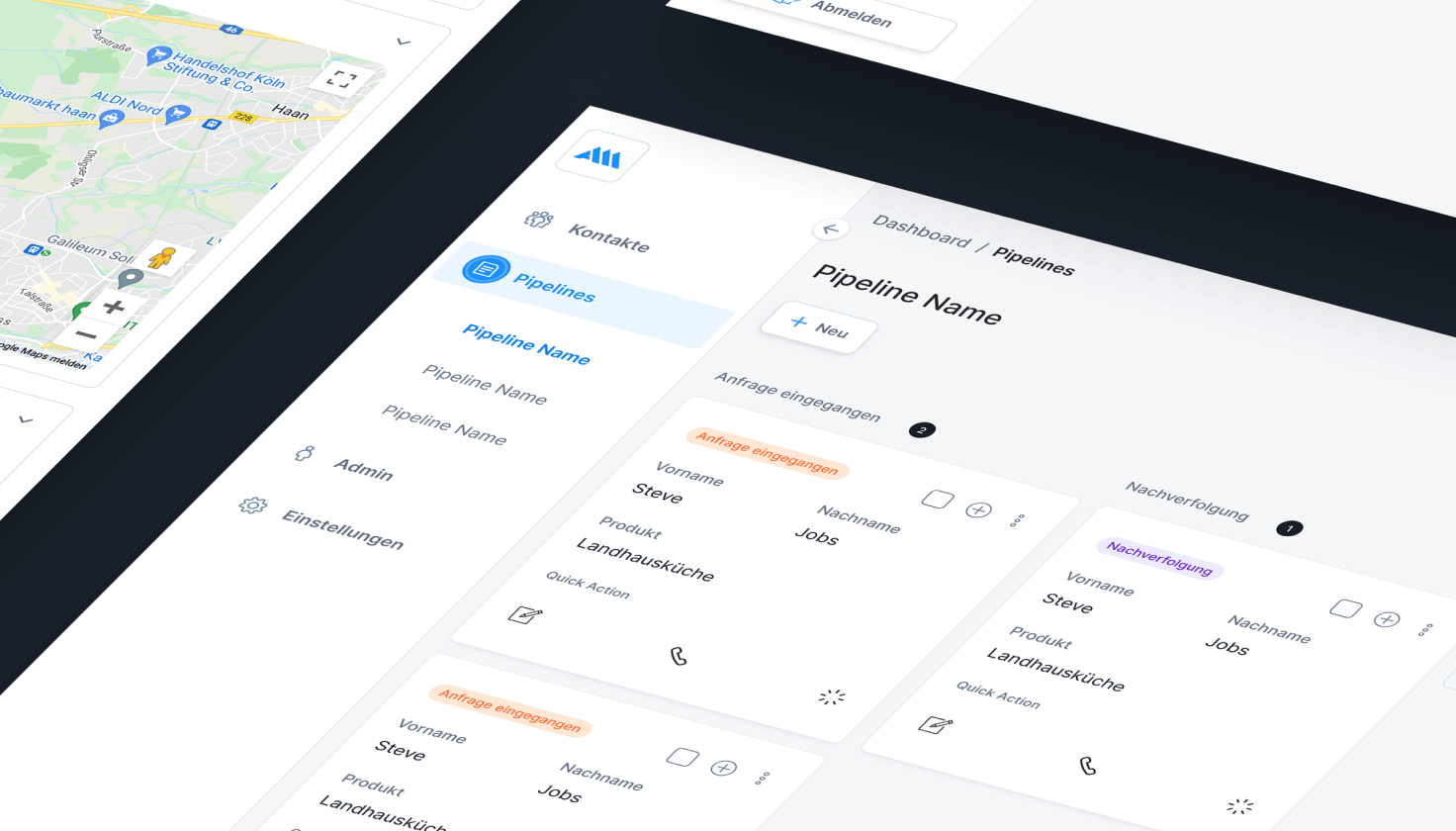
Screendesign
Eine einheitliche Komponentenbibliothek half uns, ein stimmiges Screendesign zu erstellen. Das heißt, wir haben übersichtliche, nutzerorientierte Layouts für die verschiedenen Bereiche von umsatz.io designt, die alle aus den gleichen Elementen bestehen. Dazu gehören bei diesem Projekt zum Beispiel der Login Screen oder ein übersichtliches Kanban Layout zur Anfragenverwaltung.
Die Grundlagen für gutes UI- und UX-Design
Egal ob Unternehmenswebsite oder Webapp: Eine gute User Experience ist mittlerweile eine Grunderwartung aller Nutzer und Kunden. Gerade bei einem CRM-System wie umsatz.io entscheidet das UI und UX-Design maßgeblich darüber, wie erfolgreich das Produkt ist.
Deshalb ist es umso wichtiger, das Design professionell anzugehen und den Nutzererwartungen gerecht zu werden - und diese vielleicht noch zu übertreffen. Das macht gutes UI- und UX-Design aus:
-
klare Konzeptionierung
-
ein durchdachtes Designsystem
-
effiziente Kommunikation zwischen Designer, Entwicklern und Kunden
-
Zukunftsorientiertes und skalierbares Design
-
nutzerorientiertes, individuelles Interface
Wenn du ein Website- oder Webapp-Projekt auf der To-Do-Liste hast und dir neben einem hochwertigen Design-Ergebnis auch einen reibungslosen Arbeitsablauf wünschst, schreib’ mir gern eine Nachricht und lass uns darüber sprechen, wie ich dir dabei helfen kann.